今天要介紹的是Toast。Toast的用途很廣泛,主要是用來顯示一些資訊或提醒。它顯示訊息的方式很方便,而且也不用寫很多程式碼,基本上一行就可以搞定了。接下來就來教如何使用Toast。
因為Toast是以JAVA程式碼的方式來構成,因此我們在設計XML時不用特別去設計Toast的元件。在設計XML時我們就只需要設計一個Button用來觸發Toast就好。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按鈕"/>
</RelativeLayout>
程式部分,我們要設計當Button被點擊時,跳出Toast的提示訊息。所以我們要設計一個Button的監聽器,並且在Button的觸發事件內寫入彈出Toast提示的程式碼。
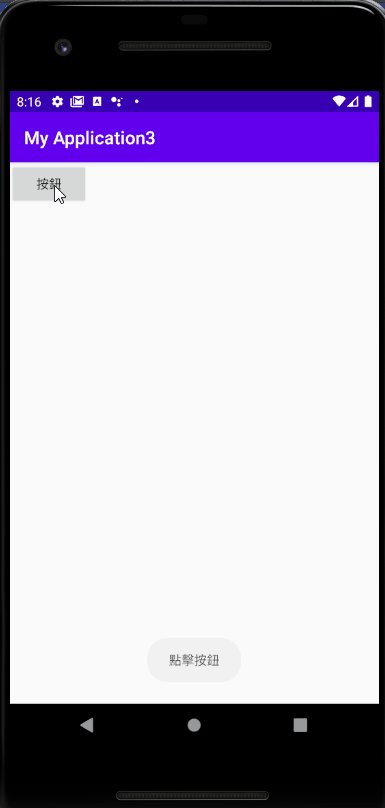
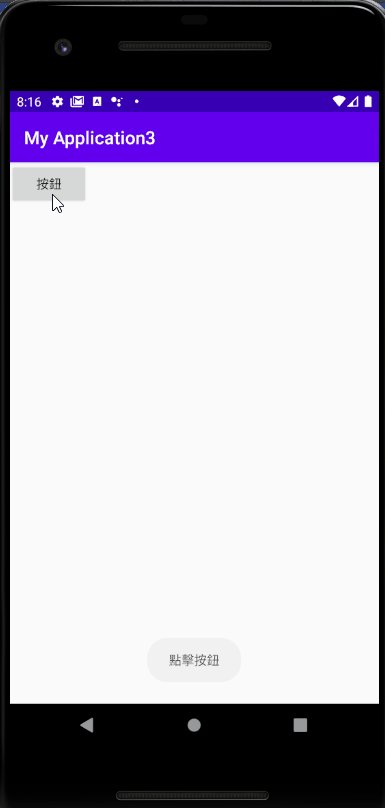
Toast的程式碼只有一行,Toast.makeText(MainActivity.this,"點擊按鈕", Toast.LENGTH_SHORT).show();
第一個參數帶入要頁面的Activity,這邊是用MainActivity.this
第二個參數則是要顯示出的文字,這邊是輸入"點擊按鈕"
第三個參數是顯示時間長短,有許多種用法,這次是用Toast.LENGTH_SHORT
public class MainActivity extends AppCompatActivity {
Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button = findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(MainActivity.this,"點擊按鈕", Toast.LENGTH_SHORT).show();
}
});;
}
}
最後就點擊按鈕來看一下Toast顯示的訊息